開心,終於正式進入 Vue 的介紹了~
在了解 Vue 的寫法前,有個重要的觀念必需去了解,那就是 Vue的生命週期
其實我覺得,不管是不是 vue 還是其他的前端框架,生命週期應該都可以算是框架的整個核心,若是不去了解,也是很難實作的,那麼開始吧~
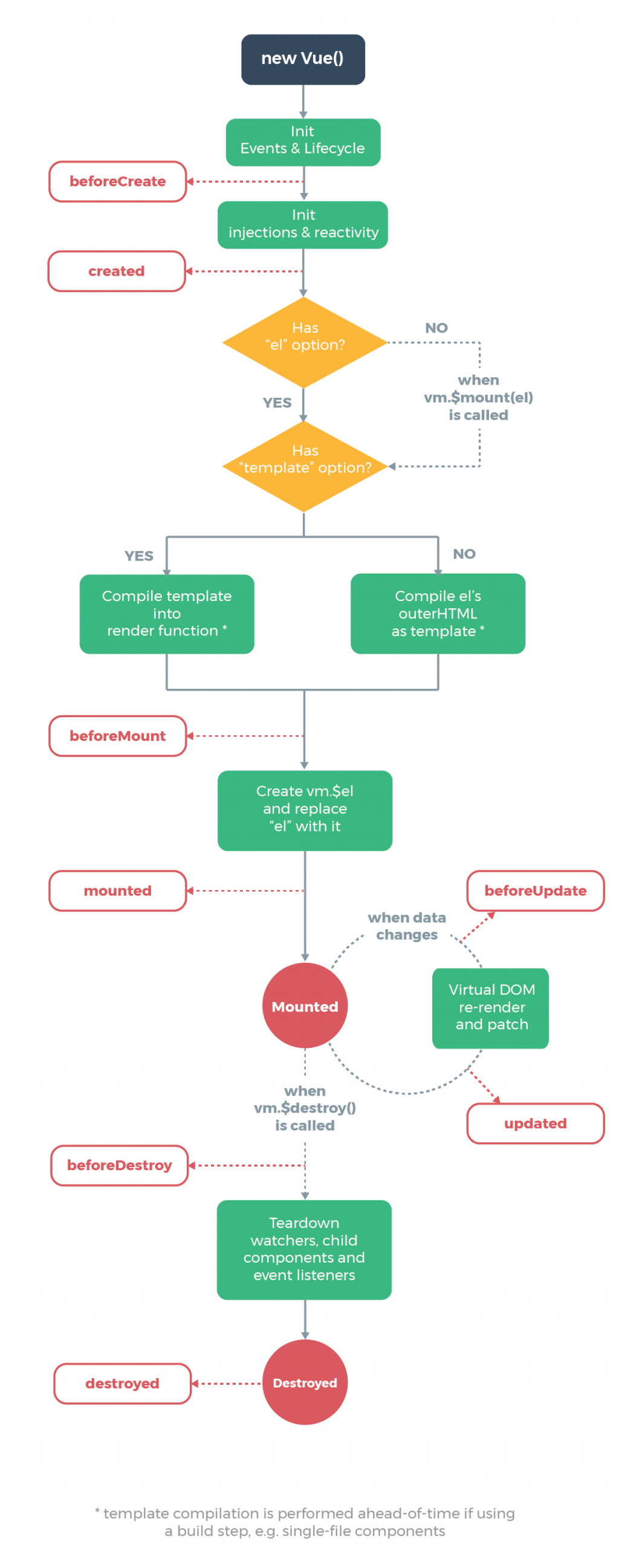
首先,先來看看官方提供的生命週期圖
圖片來源 Vue官方文件
生命週期可以讓我們更好理解哪些問題可以在哪一個時機去進行處理,而 Vue 提供了這些時機呼叫的方式,稱之為 hook,接著把上面各個週期先整理出來,以下:
beforeCreate :
實例初始化立即叫用,但是還為創建實例,任何的 Vue實體 都還未配置(像是 data、methods ...都還無法使用)
created :
Vue 的實例已經完成創建,這時 Vue實體中的配置除了 $el 外已全部配置(data、methods ...已初始化,可以取得其資料),$el 要在掛載模板後才會配置
beforeMount :
在 Vue 實體中的定義掛載到目標元素之前,$el 會是還未被 Vue 實體中定義渲染的初始設定模板
mounted :
Vue 實體中的定義已經成功掛載到目標元素,$el 已透過 Vue 實體中的定義渲染成真正的頁面(像是 v-model、v-bind、{{ }} .... 等都已經成功渲染或是綁定完成)
beforeUpdate :
在資料更新前(像是變更 data 裡面變數的值之前)
updated :
我們變動的值已經變更上去並更新畫面了
beforeDestroy :
在 Vue實體被銷毀之前,功能都還完整存在
destroyed :
此時 Vue實體已經被銷毀,雖然畫面還是會存在,不過已解除綁定,任何操作也無法更新畫面了
(有點類似 Vue 歸 Vue,DOM 歸 DOM 的概念,所以儘管 Vue 的值再怎麼去變更,也只是 Vue 裡面在做的事情,畫面已經不會去管,無雙向綁定的效果了)
看著文字,有時候真的不好想像畫面,如果你跟我一樣~ 是需要搭配著例子比較好懂類型的人 XD
下面用最簡單的例子來看看 各個生命週期的時機吧~

看到了嗎? 只要網頁一打開,就已經經過了生命週期的四個階段,代表 vue 的實體已經被建立好,並且綁訂到指定的實體 DOM 上面了,也就代表我們只要更改 data 裡變數的值,畫面就會跟著被更新
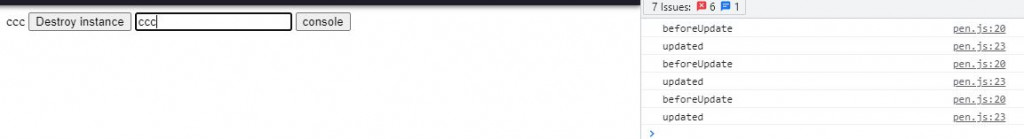
接著我們可以透過實例畫面上的輸入框來更新 hello 的字樣,這裡示範的做法是用 v-model 綁定輸入內容,再將輸入的內容指定給 hello 字樣的插值變數,更新完畢後也已經跑完 beforeUpdate 跟 updated 兩個生命週期了。
圖中之所以會有那麼多次 beforeUpdate 跟 updated 是因為在輸入框使用了 v-model ,因此每當輸入一個字,v-model 所綁定的變數都需要更新,進而觸發 beforeUpdate 跟 updated。
(v-model 之後會提到,這邊先偷偷用一下XD)
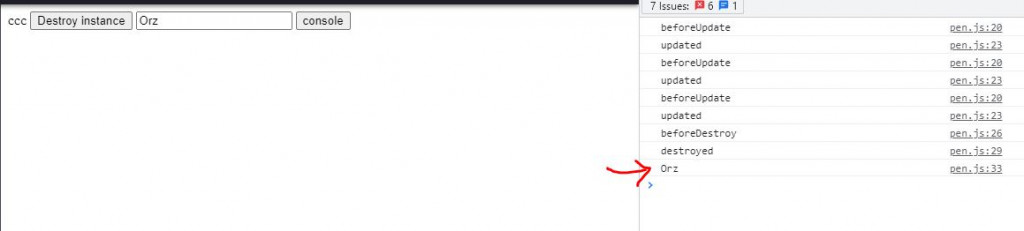
最後我們來看 beforeDestroy 跟 destroyed 這兩個週期,這邊我們先寫了一個按鈕來呼叫 destroyed,所以畫面中的 Destroy instance 按鈕一點擊下去,我們再怎麼變更綁定的值,畫面也不會更新了
從圖中右邊的 console 來看,destroyed 被觸發後 vue 就與實體 DOM 的連結被切斷了,雖然綁定的變數值已經被改成 Orz,但是畫面已經不會更新了。
另一點可以觀察的是,destroyed 後我們變更輸入框的內容,一樣也不再觸發 beforeUpdate 跟 updated。
附上實例的程式碼 : Codepen 生命週期範例
iT邦幫忙 [ Vue.js ] 生命週期 lifecycle ,ShawnL
iT邦幫忙 Vue.js Core 30天屠龍記(第4天): Vue 實體的生命週期 ,Peter Chen
